Ako želite stvoriti vlastitu web stranicu, shvatite kako izraditi web mjesto u Photoshopu. Adobe Photoshop je grafički urednik. U njemu možete nacrtati izglede i njihove pojedinačne elemente. Ovo je dosta dugotrajan i složen proces. Tijekom godina web dizajneri učili su dizajnirati predloške i postavili web stranice na njih. Ali jednostavan izgled može biti prikupljen od strane bilo koga. Potrebno je samo osnovno znanje i fantasy u programu Photoshop.

U Photoshopu za privlačenje jednostavnog dizajna web stranica čak i početnik može
Od prvog puta malo ćete vjerojatno dobiti stranicu poput dizajnerskih majstora. Ali možete privući atraktivnu i neugodnu uslugu.
sadržaj
- 1 Malo o izradi web mjesta
- 2 raspored
- 3 Kako pretvoriti izgled u html datoteku?
- 4 graditelji
Malo o izradi web mjesta
Dekodiranje nekih pojmova.
- CSS (Cascading Style Sheets) i HTML (HyperText Markup Language) su računalni jezici koji se koriste za izradu web resursa. Ako otvorite izvorni kôd bilo koje stranice na Internetu, bit će HTML oznake.
- Izgled - raspored i instalacija materijala iz izgleda, pretvarajući ga u html-predložak. Ovisi o tome kako su objekti raspoređeni, bez obzira na to izgledaju li lijepi u cjelokupnom sastavu, bez obzira je li prikladno čitati tekst i slično.
- Slojevi su dio izgleda. Zajedno čine veliku sliku.No, oni se mogu uređivati i premještati odvojeno jedan od drugoga.
- Tijelo je mjesto gdje se sadržaj nalazi. Može biti pozadina oko nje.
- Okvir (okvir) - element stranice. Blok s nekim informacijama, slikom, obliku.
Napravite zapanjujuće mjesto od nule samo može biti profesionalna. Da biste to učinili, morate razumjeti web dizajn i znati HTML. Budući da se gotovi izgled mora još uvijek kompaktno sastaviti.

Ali postoje jednostavniji načini. Postoje online usluge i programi koji automatski pretvaraju .psd (Photoshop format datoteke) u HTML i CSS. Samo trebate pravilno sastaviti predložak.
Da biste koristili Photoshop, ne morate biti umjetnik i razumjeti sve opcije programa. No, ako ste ga prvi put počeli i ne znate umetnuti tekst, nacrtati geometrijski oblik, duplicirati sloj, promijeniti boju ili odabrati proizvoljnu površinu, trebali biste započeti s nečim jednostavnijim. Da biste stvorili izgled u Photoshopu, trebate barem početne vještine u radu s korisničkim programom i razumijevanjem osnovnih funkcija (kako nacrtati liniju, staviti vodič, odabrati font i slično).
Opće informacije o mrežnim uslugama također su korisne. Mjesto se može obilježiti sljedećim kriterijima:
- Jedna stranica.Svi elementi, sadržaj, sav sadržaj izvora nalazi se na jednom mjestu. Na jednoj stranici. Da biste vidjeli sadržaj usluge, nemojte kliknuti veze ili otvoriti nove kartice. Istodobno, stranica sama može biti proizvoljno velika. Uklopit će i malu reklamnu brošuru i ogroman roman od 600 stranica.
- Pun. Sukladno tome, uključuje i mnogo stranica. To mogu biti, na primjer, "Početna", "Forum", "Knjiga gostiju", "Odgovori na često postavljana pitanja", "Kontakti". Za svaki od njih morate napraviti raspored. Također ćete trebati navigaciju i kartu web-lokacije: zasebni odjeljak s vezama na sve dijelove usluge. Tako da korisnik može brzo pronaći oznaku koju treba.
- „Guma”. Mijenja veličinu ovisno o razlučivosti zaslona. Proširano uz prozor preglednika. Moramo unaprijed izračunati što će izgledati. Ako je širina od 1300 sve normalno prikazana, tada se u 900 piksela dio članka može "ići" izvan okvira, slike neće stati na isti način, a bljeskalica će zatvoriti obrazac za unos.
- Fiksna. Tijelo web-lokacije ne mijenja veličinu. Najjednostavnija i praktična opcija. Da bi stranica izgledala čvrste, a pri širenju prozora nije postojao "prazan" prostor duž rubova, možete napraviti gumenu pozadinu.

raspored
Prvo, odlučite što trebate.Nije dovoljno jednostavno "zamisliti", a zatim organizirati u Photoshopu. Mora biti jasan pogled. Nacrtajte uzorak na običan papir. Nema potrebe za preispitivanjem svake slike. Dosta shema: nekoliko pravokutnika i krugova koji konvencionalno označavaju elemente web stranice. Razmislite o tome kako će se okviri postaviti, gdje je bolje staviti logotip, gdje postaviti informacije posjetiteljima.
Pogledajte primjere stranica na Internetu. Razmislite o onima koje volite i zašto. Zgodan je li to mjesto okvira, lijepih boja ili zanimljiv pristup dizajnu. Kopiranje nečijeg dizajna ne vrijedi. Dovoljno je izvući inspiraciju iz nje. Nakon toga možete shvatiti kako nacrtati web mjesto u Photoshopu.
- Stvaranje novog dokumenta (Datoteka - novo). Dimenzije su odabrane pomoću izračuna na malim monitorima ili niske razlučivosti: 1024 x 720 piksela. Ovo je širina dijela "informacija", a ne cijela slika. Ako želite stranicu od 1100 piksela, morate napraviti dokument širine od 1300 piksela. Duljina, zapravo, nije fiksna - to ovisi o tome koliko sadržaja želite postaviti na resurs. To su preporuke, a ne pravila. Ako želite, možete izraditi veliki izgled.
- Uključite vodilicu. Pritisnite Ctrl + R ili idite na izbornik Prikaz - Vodilice. Ovo je mjerna skala. Ona se pojavljuje izvan slike. Bez nje, morate odrediti veličinu i udaljenost "od oka", što ne utječe na konačni rezultat. Možete konfigurirati ovu funkciju u izborniku Uređivanje - Postavke - Jedinice mjerenja i režima. Tamo je bolje promijeniti centimetre po pikselu kako bi radili s jednim parametrom, a ne da izračunate koliko bodova u jednom centimetru.
- Također biste trebali aktivirati rešetku. Prikaz - Prikaži - Grid ili Ctrl + E (možete ga i isključiti). Ovo je vrsta analoga prijenosnog računala u kavezu. U programu Photoshop prikazat će se okomite i vodoravne linije. Neće se pojaviti na crtežu. One se mogu vidjeti samo tijekom uređivanja. Ova je funkcija potrebna za ravnomjerno uređivanje elemenata predloška. Netko više prikladan za rad s rešetkom, netko bez njega. Najbolje je da ga uključite ako prvi put napravite web mjesto.
- Da biste ga konfigurirali, idite na Uredi - Postavke - Vodiči, Mreža i Fragmenti. Tamo možete odabrati veličinu ćelija, kao i boju i vrstu linija (čvrste, isprepletene, iz točaka).

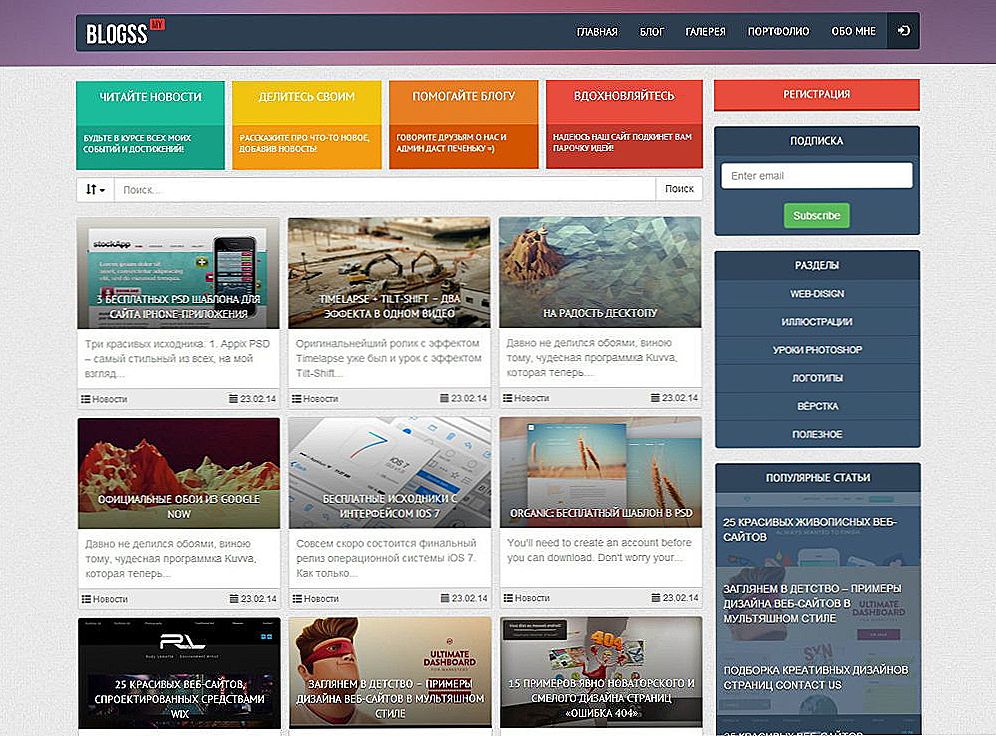
Primjer modernog dizajna web stranica
- Instalirajte vodilice.Između njih bit će glavni izvor sadržaja - fiksno tijelo stranice. I iza njih - gumena pozadina. Da biste to učinili, kliknite Prikaz - novi vodič. U okviru "Orijentacija" označite "Okomito". U polju "Položaj" napišite udaljenost između objekta i lijevog ruba. Usredotočite se na ljestvicu vladara.
- Potrebni su nam dva vodiča - desno i lijevo od tijela stranice. Udaljenost između njih bi trebala biti maksimalno 1003 piksela za zaslone s razlučivosti od 1024 × 720. Možete odrediti drugu širinu. Ali velika su sredstva neprikladna za pregled malih monitora.
- Zašto 1003, a ne 1024? Ako se web-lokacija mora pomaknuti prema dolje ("pomaknite") prema dolje, preglednik će imati pomaknuti vertikalni klizač. Veličina ovog klizača je približno 21 piksela. Ako ga ne uzmete u obzir, prikazat će se horizontalni pomak. A posjetitelj resursa morat će premjestiti stranicu lijevo i desno da biste vidjeli sve informacije.
- Tijelo bi trebalo biti u središtu platna.
To su pripremni stupnjevi rada. Kako izraditi izgled u Photoshopu ovisi o vašoj mašti i ukusu. Stoga će dalje biti samo opće preporuke tehničke prirode.
- Prvo, vaš izgled treba pozadinu.Može se samostalno ili preuzeti s mreže. Postoji mnogo resursa s besplatnim teksturama. Nemojte stavljati slike na stranice koje su podložne autorskim pravima. Nemojte uzimati svijetlu ili kontrastnu pozadinu. Bolje je ne koristiti teksture s velikim brojem sitnih detalja. Oni će odvratiti posjetitelja iz tijela stranice.
- Ako jednostavno otvorite crtež u programu Photoshop, bit će na novoj kartici i neće se dodati u izgled. Označite cijelu pozadinu. Da biste to učinili, potreban vam je tipkovni prečac Ctrl + A ili alat za odabir (nalazi se na lijevoj ploči). Kopirajte ga i zalijepite u predložak.
- Ova opcija je dostupna i ako kliknete Uredi - Zalijepi.

- Novi sloj se pojavljuje na popisu u donjem desnom kutu. Pritisnite desnu tipku miša da biste vidjeli moguće radnje. U izborniku "Mogućnosti sloja" možete promijeniti naziv. U "Overlay Settings" su osnovne postavke slike. Možete ga izraditi sjajem, ukrasom, sjajem, udarcem, gradijentom. Ako odaberete neku opciju, promjene će se odmah pojaviti u Photoshopu. Postoji skup gotovih stilova. Dakle, iz standardne teksture stvaraju se originalna rješenja za dizajn. I nemojte izvući ništa dodatno.
- Gumb "Filtri" nalazi se na traci izbornika. Tu ćete naći razne imitacije (pastel, akvarel, olovke), styling, teksture, skice, naglašava, zamagljenje.
- Možete odabrati običnu pozadinu. Boja ovisi o vašoj osobnoj želji. Ali, bolje je da ne bude crno ili otrovno. Pogodna posteljina i meke boje ili prozirna hladnoća (na primjer, svijetlo siva, blijedo plava).
- Nakon tekstura možete sakupiti samu stranicu. Ovdje imate slobodu stvaranja.
- Da biste dodali neki oblik (crta, kvadrat, oval), kliknite odgovarajući gumb s desne strane. Imat će izgled i naziv objekta koji je trenutno odabran za crtanje. Na primjer, Ellipse Tool, Poligon Tool. U programu Photoshop broj oblika je ograničen. No, oni se mogu pronaći na Internetu, preuzeti i instalirati putem izbornika Edit - Set Management. U polju "Vrsta" odredite koju zbirku objekata učitavate.
- U različitim verzijama programa, ove se brojke pozivaju na različite načine. Ili gumb u obliku malog crnog trokuta (desno) ili ikone u obliku zupčanika ili stavke "Oblik rasterne točke" (to je ispod trake izbornika). Objekti se mogu kombinirati, grupirati, napraviti skladbe od njih.
- Da biste stvorili tekstualni okvir, kliknite gumb u obliku velikog slova "T". Zatim odaberite mjesto gdje se simboli trebaju nalaziti, tamo kliknite i upišite što vam je potrebno.
- Svaki element je bolje staviti na zaseban sloj. Zato će biti prikladnije premjestiti i uređivati, bez "dodirivanja" čitavog web mjesta. Da biste dodali ovaj objekt, idite na Slojevi - Novo.

- Da biste projicirali sliku u unaprijed odabranom području, najprije ga odaberite, a zatim otvorite Uredi - Zalijepi Posebni. Bit će opcija "Zalijepi umjesto toga" i "Zalijepi van".
- Možete prenijeti dio jedne slike u novi sloj. Da biste to učinili, odaberite ga, desnom tipkom miša kliknite i odaberite "Izreži novi sloj".
- S brojkama, opcijama i slikama dostupne su iste mogućnosti kao i kod pozadine: efekti, filtri i tako dalje.
- U Photoshopu još uvijek postoje mnogi alati za crtanje: četke, olovke, olovke.
Možete napraviti kvalitetan resurs čak i iz jednostavnih geometrijskih objekata.
Postoje resursi s besplatnim izgledima. Učitajte ih u Photoshop i uredite ako je potrebno. Lakše je i brže nego crtanje od nule.
Kako pretvoriti izgled u html datoteku?
Saznali ste kako izraditi web mjesto u Photoshopu i dizajnirali svoj prvi izgled.Što dalje? Uostalom, ne može se samo prenijeti na hosting.

Može se dati koderu koji će napraviti visokokvalitetni html predložak. Ali postoji još jedna mogućnost. Koristite usluge za pretvaranje PSD datoteke u HTML i CSS.
- Psd2Html Converter. Plaćena internetska usluga. Brzo pretvorite format Photoshop u predložak web stranice. S ovim resursom, čak i sa slabog izgleda, možete stvoriti pristojno mjesto.
- HTML Panda.
- PSDCenter
- 40 oznaka dolara.
graditelji
Izgledi se mogu prikupljati i na posebnim web stranicama. Obično postoji jasno i intuitivno sučelje. Jednostavno sastavite predložak iz različitih dijelova. Neki su elementi najbolje izvučeni u Photoshopu. Dakle, dobivate originalni dizajn. Unatoč činjenici da je stvorena na konstruktoru.
U Photoshopu ne samo nacrtati. Prikuplja izglede za web lokacije. U većini slučajeva to čine majstori. Ali jednostavan predložak može napraviti bilo koju osobu. Potrebno je samo osnovno znanje o Photoshopu.